公開日 2020/9/20
更新日 2022/7/27
2019年から 無料の はてなブログで ブログを 書いています。
2019年から2020年頃から楽天アフィリエイトをはじめる。
Google AdSenseは2022年4月28日に申し込み、翌日4/29に審査に合格しました。早い!
「AdSense アカウントの有効化おめでとうございます!」ってメールが来ます。
6/2に【個人識別番号(PIN)を記載したハガキ】が郵送され、6/16にMalaysia(マレーシア)から届きました。
収益は
楽天アフィリエイトは月に 500円から4500円
Google AdSenseは月に 1000円くらいです。
↓↓↓ ちなみに はてなブログの設定はこちら ↓↓↓
デザイン → テーマ → Life を選択
設定 → 基本設定 → 編集モード → はてな記法モード を選択
下記の 入力補助ツールバーでも いろいろできますが
ブログは見た目が(も)大事 なので
【HTML CSS】を勉強中です
勉強しながら ブログで アウトプットしていきます
目次
【無料】はてなブログ 作り方【HTML CSS】平均収入、おすすめアフィリエイトで稼ぐ?Google AdSenseもやっています。
1.【タイトル・見出し】を 作る|HTML
- <h1>から<h6>を 使う
- HはHeading(見出し)の意味
- h1が一番大きな見出し、h6が一番小さな見出し
- <h2> <h3> <h4>、、の 順で 階層を作る
- <h4>くらいまでが 一般的
- <h1>は 1記事に 1回のみ
- <h2>以降は 何回でも 使用可
<h1>ブログで稼ぐ。</h1>
<h2>ブログの書き方。なにを書けばいいの?</h2>
<h3>1週間前の自分が 未来にいるつもりで ブログ記事を書く。</h3>
<h4>第一節の 見出し</h4>
<h4>第二節の 見出し</h4>
<h3>観察日記を書く。</h3>
<h4>第一節の 見出し</h4>
<h4>第二節の 見出し</h4>
<h3>使っているものをレビューする。</h3>
<h4>第一節の 見出し</h4>
<h4>第二節の 見出し</h4>
<h2>無料 はてなブログで 収益化できるのか?</h2>
<h3>とりあえず書く。</h3>
<h4>アクセスが伸びている記事をブラッシュアップする。</h4>
<h4>第二節の 見出し</h4>
<h3>アフィリエイト広告を貼る。</h3>
<h4>定番アフィリエイト</h4>
<h4>第二節の 見出し</h4>
<h3>月間1万PV以上になって、私が思うこと。</h3>
<h4>そもそも一般人のブログの平均収入は、7割の人が1000円未満。</h4>
<h4>第二節の 見出し</h4>
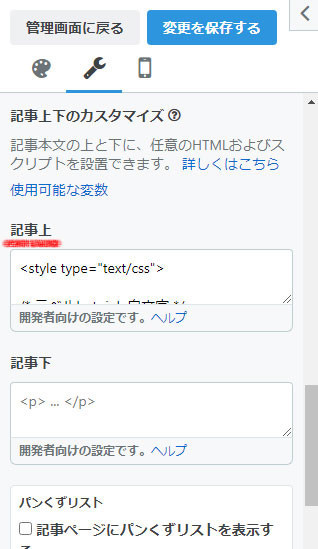
2.【装飾】をつける|CSS
無料はてなブログ CSS 設定方法
1. デザイン → カスタマイズ → 記事

2. 下にスクロールして → 記事上 の ところに 下記を 貼り付けます

<style type="text/css">
/* 吹き出しlavenderblush */
.boxhukil {
position: relative;
padding: 0.5em 0.7em;
margin: 2em 0;
background: lavenderblush;
font-weight: normal;
}
.boxhukil:after {
position: absolute;
content: '';
top: 100%;
left: 30px;
border: 15px solid transparent;
border-top: 15px solid lavenderblush;
width: 0;
height: 0;
}
.boxhukil p {
margin: 0;
padding: 0;
}
</style>
3. 変更を保存する
あと必ず
デザイン → カスタマイズ → デザインCSSにも コピぺして下さい!!
頭に <style type="text/css"> おしりに </style>は 入れません
これをやらないと トップページに cssが反映されません!!
あとで気づきました、、、
HTMLにCSSを適用させる方法
適応させたいところに<div class="boxhukil"> </div>を 入れる
【HTML】
<div class="boxhukil"><p>ディブだと</p></div>
<p><span class="boxhukil"> スパンだと</span></p>
【表示】
<div class="boxhukil"><p>ディブだと</p></div>
<p><span class="boxhukil"> スパンだと</span></p>
蛍光ペン風 ボーダーラインの引き方
↓ 詳しくは こちらに 書きました ↓
wasurenai0.hatenablog.com
<h1>ブログの タイトル</h1>
<h2>第一部の 見出し</h2>
<h3>第一章の 見出し</h3>
<h4>第一節の 見出し</h4>
<h4>第二節の 見出し</h4>
<h3>第二章の 見出し</h3>
<h4>第一節の 見出し</h4>
<h4>第二節の 見出し</h4>
会話風 吹き出しの 作り方
↓ 簡単! 画像を用意して コピぺするだけ!! ↓
wasurenai0.hatenablog.comこんな感じの 会話風 吹き出し
遊ぼう
遊ぼう
馬鹿
馬鹿
もう遊ばない
遊ばない
ごめんね
ごめんね
3.【導入文】【コンテンツ】【まとめ】を 作る|HTML
- <p>を 使う
- PはParagraph(段落)の意味
- <p>この中は 文章のひとかたまり 段落</p>
<p>導入文(リード文)で記事の内容を 伝える</p>
<h1>ブログの タイトル</h1>
<h2>第一部の 見出し</h2>
<h3>第一章の 見出し</h3>
<h4>第一節の 見出し</h4>
<p>コンテンツ</p>
<p>コンテンツ</p>
<h4>第二節の 見出し</h4>
<p>コンテンツ</p>
<h3>第二章の 見出し</h3>
<h4>第一節の 見出し</h4>
<p>コンテンツ</p>
<h4>第二節の 見出し</h4>
<p>コンテンツ</p>
<h2>第二部の 見出し</h2>
<h3>第一章の 見出し</h3>
<h4>第一節の 見出し</h4>
<p>コンテンツ</p>
<h4>第二節の 見出し</h4>
<p>コンテンツ</p>
<h3>第二章の 見出し</h3>
<h4>第一節の 見出し</h4>
<p>コンテンツ</p>
<p>コンテンツ</p>
<h4>第二節の 見出し</h4>
<p>コンテンツ</p>
<h3>月間1万PV以上になって、私が思うこと。</h3>
<h4>そもそも一般人のブログの平均収入は、7割の人が1000円未満。</h4>
<p>ちなみに、このブログの楽天アフィリエイトの月平均の確定金額は 515円です!!(2020年10月から2021年9月)
*キャンペーンのボーナスは含めず。</p>
<p>楽天アフィリエイトだけで10000円いくのは大変です。</p>
<p>まとめ</p>
4.【箇条書き】を作る|HTML
・(中点)付き
【HTML】<ul>
<li>1つめの項目</li>
<li>2つめの項目</li>
<li>3つめの項目</li>
</ul>
【表示】
- 1つめの項目
- 2つめの項目
- 3つめの項目
数字付き
【HTML】<ol>
<li>1つめの項目</li>
<li>2つめの項目</li>
<li>3つめの項目</li>
</ol>
【表示】
- 1つめの項目
- 2つめの項目
- 3つめの項目
5.【表】を作る|HTML
<table>
<tr>
<th>項目\苗字</th><th>佐々木</th><th>百田</th><th>玉井</th><th>高城</th>
</tr>
<tr>
<th>色</th><td>ピンク</td><td>赤</td><td>黄</td><td>紫</td>
</tr>
<tr>
<th>出身地</th><td>神奈川県</td><td>静岡県</td><td>神奈川県</td><td>神奈川県</td>
</tr>
<tr>
<th>生年月日</th><td>1996/6/11</td><td>1994/7/12</td><td>1995/6/4</td><td>1993/6/21</td>
</tr>
</table>
【表示】
| 項目\苗字 | 佐々木 | 百田 | 玉井 | 高城 |
|---|---|---|---|---|
| 色 | ピンク | 赤 | 黄 | 紫 |
| 出身地 | 神奈川県 | 静岡県 | 神奈川県 | 神奈川県 |
| 生年月日 | 1996/6/11 | 1994/7/12 | 1995/6/4 | 1993/6/21 |
6. いろんなリンクタグ a タグ
↓↓ 詳しくはこちら ↓↓
wasurenai0.hatenablog.com同じ画面や タブで 開く方法
【HTML】
<a href="https://wasurenai0.hatenablog.com/" >「me日々のメモmo」のトップページ</a>
【表示】
「me日々のメモmo」のトップページ
新しい画面や タブで 開く方法
【HTML】
<a href="https://wasurenai0.hatenablog.com/" target="_blank" rel="noopener">「me日々のメモmo」のトップページ</a>
- targetの前に半角スペースが必要
- relの前に半角スペースが必要
【表示】
「me日々のメモmo」のトップページ
画像で リンク方法
【HTML】
<a href="
「家の 山茶花(さざんか)を撮っていたら たまたまミツバチが 蜜を吸っていました」
ページ内リンク
先に
飛ばしたい場所に id をつけておく
<p id="目次">目次</p>
次に
idを指定して リンクを貼る
【HTML】
<a href="#目次">目次に 戻る</a></p>
【表示】
目次に 戻る
7.【スペース 空白】を 入れる
| | ノーブレークスペース (ここのスペースでは 改行させたくない時に 使う) | 1 2 3 4 5 6 7 8 |
|   | フォントサイズの 半分のスペース | 1 2 3 4 5 6 7 8 |
|   | フォントサイズの スペース | 1 2 3 4 5 6 7 8 |
|   | 半分のスペースより 小さいスペース | 1 2 3 4 5 6 7 8 |
8.ブログで稼ぎたい人はASPに登録を!
サイトがなくても会員登録をして「商材」を探すことができる ASPは
■ 日本最大クラスの A8.net
![]()
■ 初心者に簡単・便利 もしもアフィリエイト
キャンペーンで「記事執筆ボーナス 5,000円(税抜)」があったので書いてみました。
wasurenai0.hatenablog.com9.【色見本】
ブラウザで名前が定義されている140色の色名
| black | |
| dimgray | |
| gray | |
| darkgray | |
| silver | |
| lightgray | |
| gainsboro | |
| whitesmoke | |
| white | |
| snow | |
| ghostwhite | |
| floralwhite | |
| linen | |
| antiquewhite | |
| papayawhip | |
| blanchedalmond | |
| bisque | |
| moccasin | |
| navajowhite | |
| peachpuff | |
| mistyrose | |
| lavenderblush | |
| seashell | |
| oldlace | |
| ivory | |
| honeydew | |
| mintcream | |
| azure | |
| aliceblue | |
| lavender | |
| lightsteelblue | |
| lightslategray | |
| slategray | |
| steelblue | |
| royalblue | |
| midnightblue | |
| navy | |
| darkblue | |
| mediumblue | |
| blue | |
| dodgerblue | |
| cornflowerblue | |
| deepskyblue | |
| lightskyblue | |
| skyblue | |
| lightblue | |
| powderblue | |
| paleturquoise | |
| lightcyan | |
| cyan | |
| aqua | |
| turquoise | |
| mediumturquoise | |
| darkturquoise | |
| lightseagreen | |
| cadetblue | |
| darkcyan | |
| teal | |
| darkslategray | |
| darkgreen | |
| green | |
| forestgreen | |
| seagreen | |
| mediumseagreen | |
| mediumaquamarine | |
| darkseagreen | |
| aquamarine | |
| palegreen | |
| lightgreen | |
| springgreen | |
| mediumspringgreen | |
| lawngreen | |
| chartreuse | |
| greenyellow | |
| lime | |
| limegreen | |
| yellowgreen | |
| darkolivegreen | |
| olivedrab | |
| olive | |
| darkkhaki | |
| palegoldenrod | |
| cornsilk | |
| beige | |
| lightyellow | |
| lightgoldenrodyellow | |
| lemonchiffon | |
| wheat | |
| burlywood | |
| tan | |
| khaki | |
| yellow | |
| gold | |
| orange | |
| sandybrown | |
| darkorange | |
| goldenrod | |
| peru | |
| darkgoldenrod | |
| chocolate | |
| sienna | |
| saddlebrown | |
| maroon | |
| darkred | |
| brown | |
| firebrick | |
| indianred | |
| darksalmon | |
| lightcoral | |
| salmon | |
| lightsalmon | |
| coral | |
| tomato | |
| orangered | |
| red | |
| crimson | |
| mediumvioletred | |
| deeppink | |
| hotpink | |
| palevioletred | |
| pink | |
| lightpink | |
| thistle | |
| magenta | |
| fuchsia | |
| violet | |
| plum | |
| orchid | |
| mediumorchid | |
| darkorchid | |
| darkviolet | |
| darkmagenta | |
| purple | |
| indigo | |
| darkslateblue | |
| blueviolet | |
| mediumpurple | |
| slateblue | |
| mediumslateblue |
つづく


